本文共 1664 字,大约阅读时间需要 5 分钟。
入职京东,月薪30K
今年三月份的时候,我从上一家外包公司裸辞。那时正值疫情期间,实在受不了公司的压迫,毅然决然的选择了离职。
卧薪尝胆三个月后,才收到京东的offer,谈到了30k的月薪顺利入职。
本来那时候就打算写一份入职感受的,结果恰好是618期间,加上熟悉业务,一直都无法抽出时间来写。最近总算是抽出空来,好好来说一说。

1、两轮远程,一轮现场,HR直接过来谈薪资
现在的工作地点是在北京,而我裸辞后是回到了老家。前两轮都是进行的线上面试,进到了第三轮就要求去到现场参加面试了。依然记得,第三轮面试的时候,负责人面过之后,又找了两个人过来进行交叉面试,说实话,我当时还蛮紧张的。
不过,好在第三面完后,也许是三个负责人都比较满意,HR就来跟我谈薪资了。最后定在了30K*14。
2、我记下的面试题
具体是哪一面问的,记不很全了,大致做了以下的汇总:
- Java集合,ArrayList和hashmap,扩容机制
- concurrent hashmap的结构
- reentlock的机制
- 简述AQS的原理
- 线程池的参数的含义
- 项目中怎么使用多线程
- JVM内存结构和垃圾回收机制
- 生产遇到过JVM(内存或cpu)问题怎么解决
- jmap和jstack简单用法
- JVM的参数知道哪些
- mysql的myisam和innodb的区别
- innodb索引的结构
- 分库分表
- 分布式id生成规则
- Redis常见数据结构
- Redis的常见使用场景
- 分布式锁怎么实现
- Redis缓存血崩和缓存穿透怎么处理
- mq用过哪些
- mq怎么解决消息不丢失和不重复
- Spring aop的一个a方法调b方法的问题
- spring mvc的流程
- spring cloud eruka的服务注册和发现的流程
- hystrix的机制
- 算法题:从一个十亿的文件中查找某一个字符串
- 现在系统的服务架构,深入研究过哪个框架或组件,说说自己的理解
- 分布式事务的实现方式
- 幂等性的理解
- 未来的职业发展
总之,对哪一块比较熟悉大胆的说就行了,面试官不会太为难你,只有你明确了你掌握的技术点,面试官才会深入继续问。
面试官不是想为难你,而是需要知道你到底掌握了哪些技术,广度和深度是怎样的。然后再匹配这边的岗位需求,进行考察。
保密原则,offer就不发出来给大家看了。以上是我入职京东的一些过程,希望能给大家提供有效的参考。
三个月苦战
开头说了,我是裸辞再找的工作,原本以为以自己当时掌握的技术能力,能够迅速入职一家互联网公司,8份简历投出去如石沉大海。
好不容易被通知去面试,结果被面试官虐得体无完肤。这时才意识到自己的不足,一是在技术水平上的不足,二是在面试经验和技巧上的不足。
这两点我都经过了三个月的寒窗苦读,慢慢弥补了一些:(帮忙转发一下,关注后添加助理vx:yunduoa2019或扫描下图二维码,跟随助理指引自行获取

1、Java面试笔试宝典(面试技巧、面试官箴言、面试心得交流)

面试技巧:
如何巧妙地回答面试官的问题?如何回答技术性的问题?如何回答算法设计问题?如何回答系统设计题?如何解决求职中的时间冲突问题?如何应对自己不会回答的问题?.....

2、大厂面试、笔试真题题库(阿里巴巴:蚂蚁金服、菜鸟等,美团、京东、腾讯、百度、平安等)


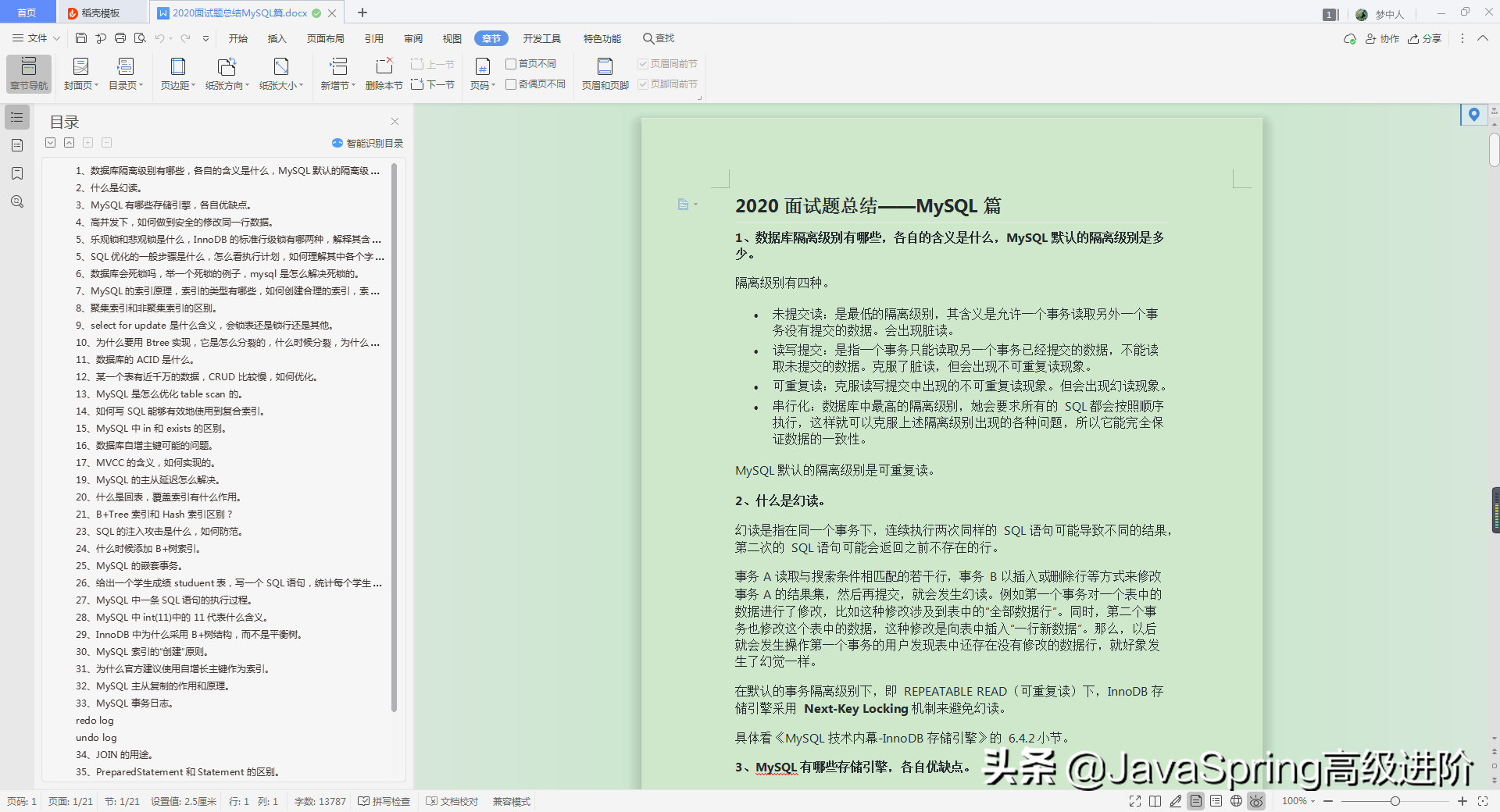
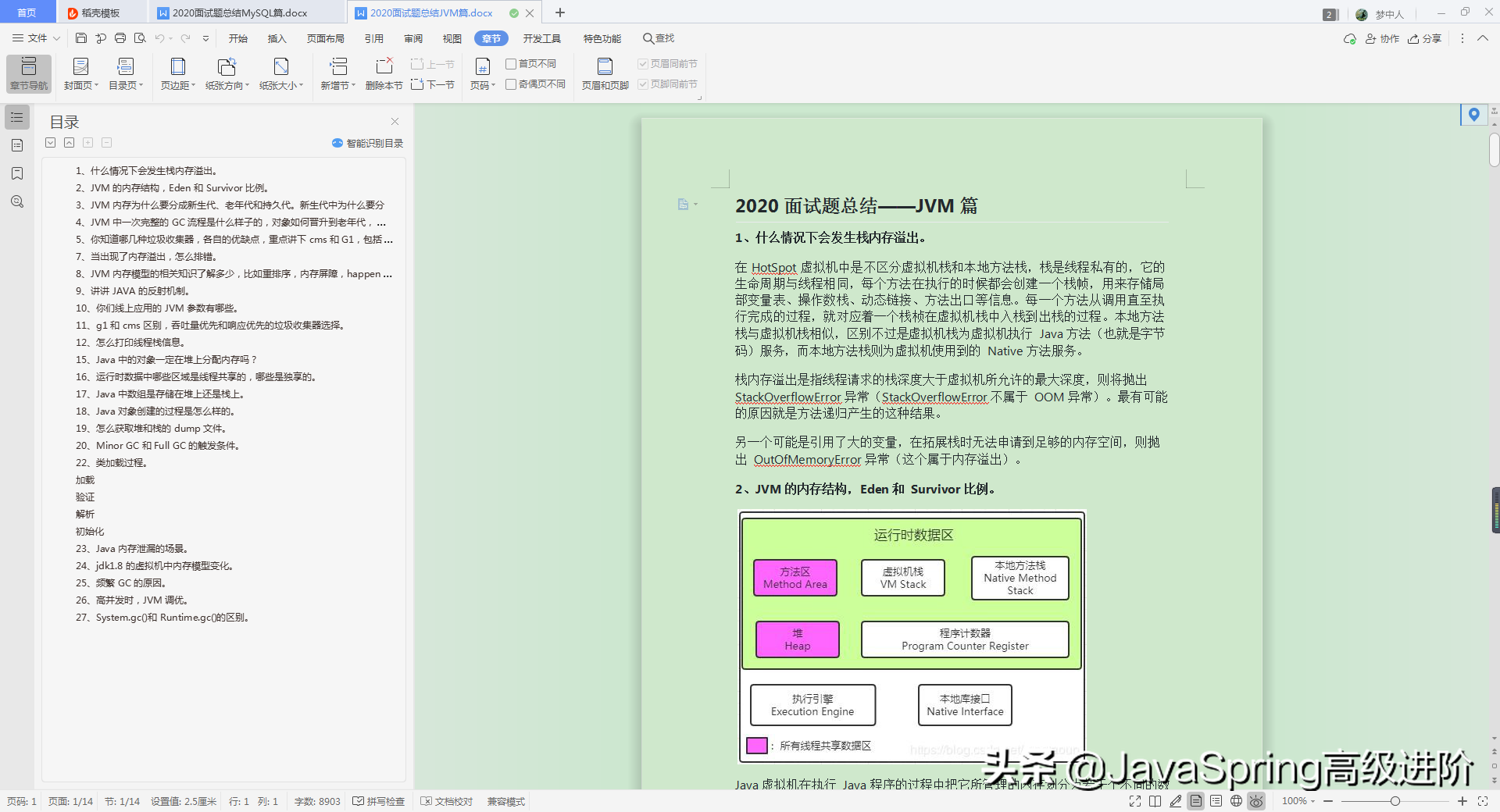
3、系统面试题题库(Java基础、JVM、Redis、Mysql、Spring、多线程、分布式、数据库、设计模式、数据结构与算法等)



最后
其实我最深有体会的是,这些大量的面试资料,充其量也只能帮助自己临时抱佛脚。靠死记硬背掌握一些技术理论知识,都没有掌握其精髓。这些在面试的过程中,但凡面试官刨根问底,都会原形毕露。
所以,真正的技术能力还是要靠日常不断的学习和实战一点一点的积累,最好是给自己制定一套由简至繁的系统性的学习计划,差缺补漏,才能越走越远!
后面的面试题和答案我都可以免费分享给大家,多多支持,即可免费获取资料——帮忙转发一下,关注后添加助理vx:yunduoa2019或扫描下图二维码,跟随助理指引自行获取

转载地址:http://kwuc.baihongyu.com/